文章前的小廢話
紀錄和稍微分享一下這個 side project 開發好惹 :3 順便衝衝荒廢 blog 的文章數
這篇文章會從這個 App 功能和用法先介紹 後面再來講開發與 PWA
另外本篇會比較專注在介紹上, 教學很少, 對細節有興趣的可以參考其他網路上其他人撰寫的資源或 Google 官方對於 PWA 的手把手教學 (https://web.dev/progressive-web-apps/)
Fake-phone-screen 介紹

這個東西是什麼, 可以吃麻
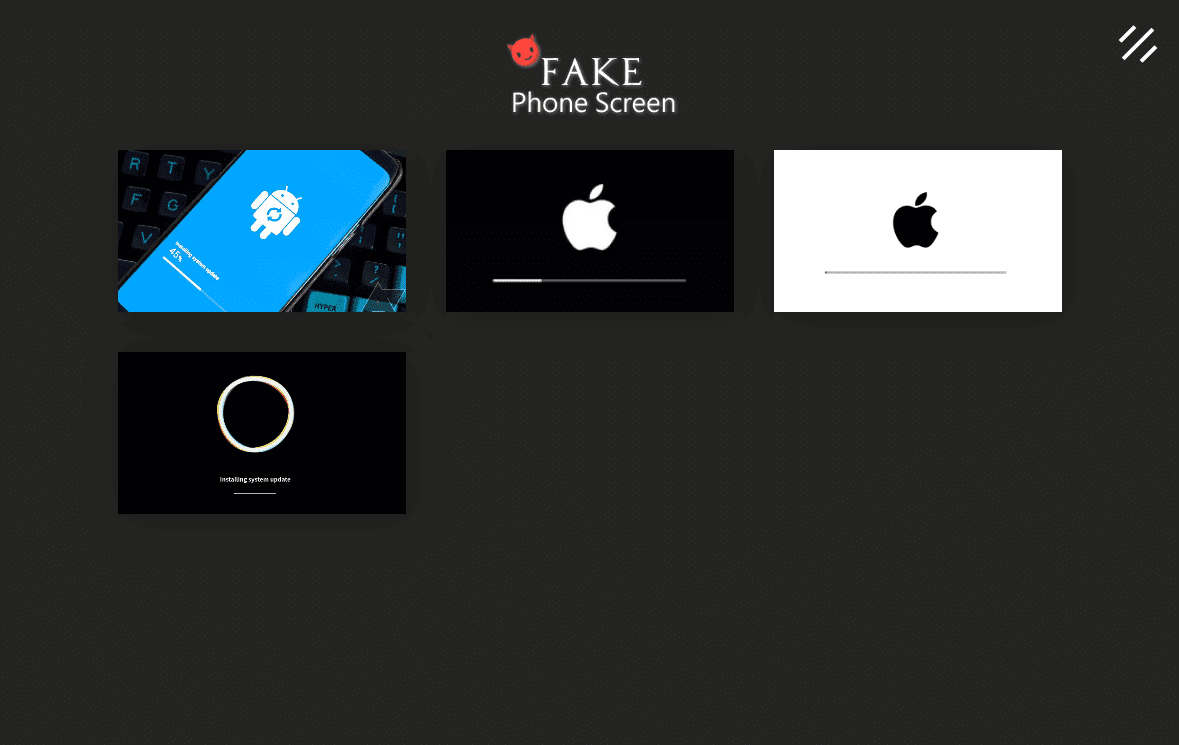
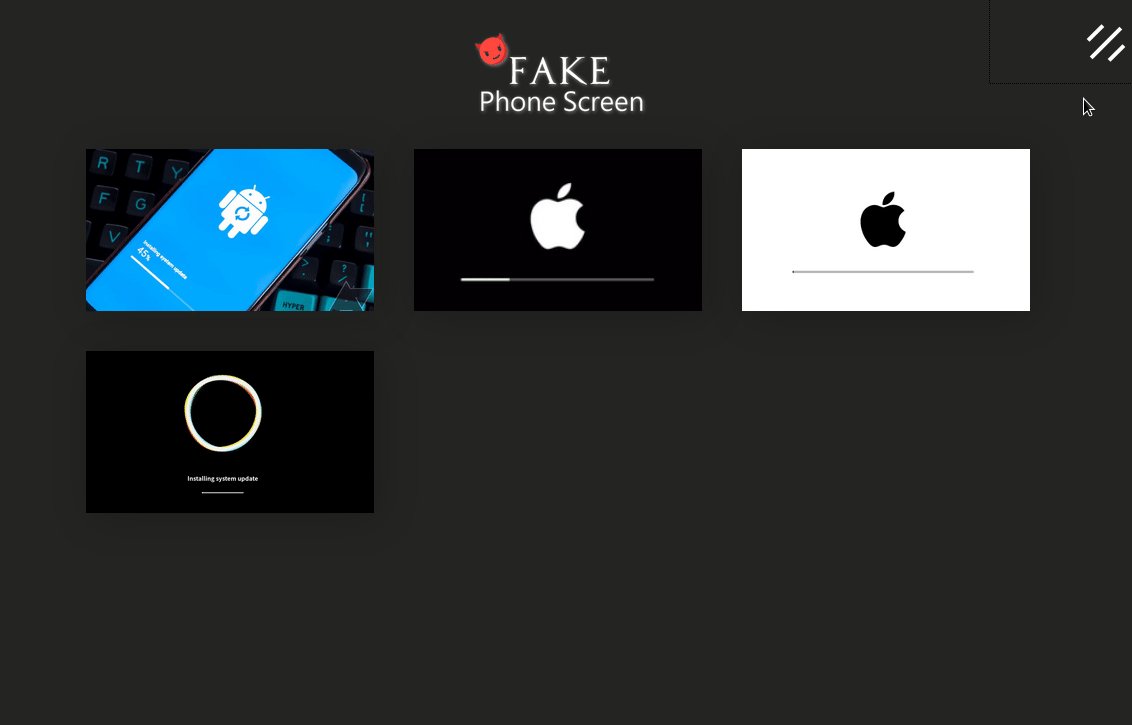
基本上你點進去就知道了XD
https://fake-phone-screen.netlify.app
簡單來說就是一個 App, 然後會跑各種手機的正在更新啦的全屏畫面, 讓你去騙你的朋友說
啊 我的手機正在更新
對 就這樣 很廢但我覺得很有趣XDDD
實際運作畫面

Made 💖 with
- React JS
- GSAP (HTML5 JavaScript Animation Libiary)
Feature
-
打開網頁簡單易用 不須安裝APP
得力於越發進步的 PWA (Progressive Web App)
使的以這種模式開發的網頁可以以很簡單的方式安裝在手機上
並擁有類似於 Native App 瀏覽的方式PWA 相關介紹就讓我們留到文章後面跟著開發歷程一起介紹吧~
-
支援手機全屏(包含掩蓋手機狀態列)
輕鬆全屏 不露破綻(X
-
跨平台
Android、IOS、Windows App都支援喔 -
目前有四種主題
- Samsung 三星更新畫面
- IOS 更新(白)
- IOS 更新(黑)
- 原生 Android 更新(或說是 pixel, nexus 更新)
瀏覽器使用方式
-
安裝 Chrome 瀏覽器(版本要v67 以上喔)
-
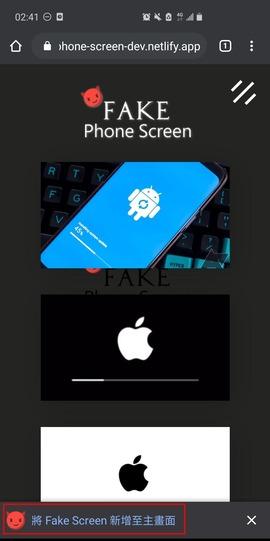
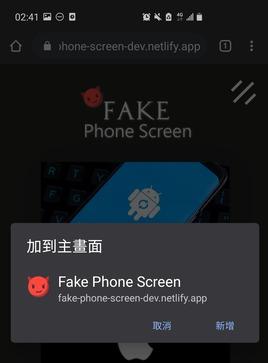
跟著提示的 PWA 安裝步驟進行 PWA 安裝
- 瀏覽器會主動跳出提示說可以安裝在桌面
- 沒有也可以自己點選側邊的三個橫槓(我不知道怎麼稱呼)按下"加到主畫面"


-
安裝好後就可以直接點選 APP 開玩啦

APK 安裝方式
也有透過 PWA TWA 方式封裝好的 apk 可以安裝
可以參考我 Github Repo 的 Release Page
不過應該沒有上架和簽名驗證, 記得要開起允許才能安裝喔
專案開發歷程&心得
緣起
緣起說來其實也很簡單, 就是好玩
多年前同個實驗室的學長也是大學時的學長兼前端強者 shizuku 出於好玩做了 Fake Screen 的專案
裡面做了一些假的 windows update, windows 10 藍屏到後來也 wannacry 都有的網頁惡作劇畫面我就覺的相當有趣

幾年過去, 加上碩二研究心煩(喂)
看著自己 samsung s10 的手機的更新, 我就突然想說有沒有辦法將類似的概念做在手機上
然後又剛好聽聞最近 PWA 的改版與便利性
還有很久沒寫 React 了 重拾順便配合 PWA 玩一下 這個專案就誕生惹XD
簡短歷程
主要參考前述 fake-screen 架構的設計, 並加入各個手機主題與 PWA 支持
目前有四個主題
花比較多的功夫是在 Google 原生更新圈圈, 還有我突然想做一個很酷的 navigation 飛入動畫
然後就去看了各種設計的參考和研究 GSAP Animation Libiary
React 的部份也開始改為 Hook 寫法, 跟多年前寫專案時 class、state 方法有了不同
也算有了相關更多的體會

待改進的地方
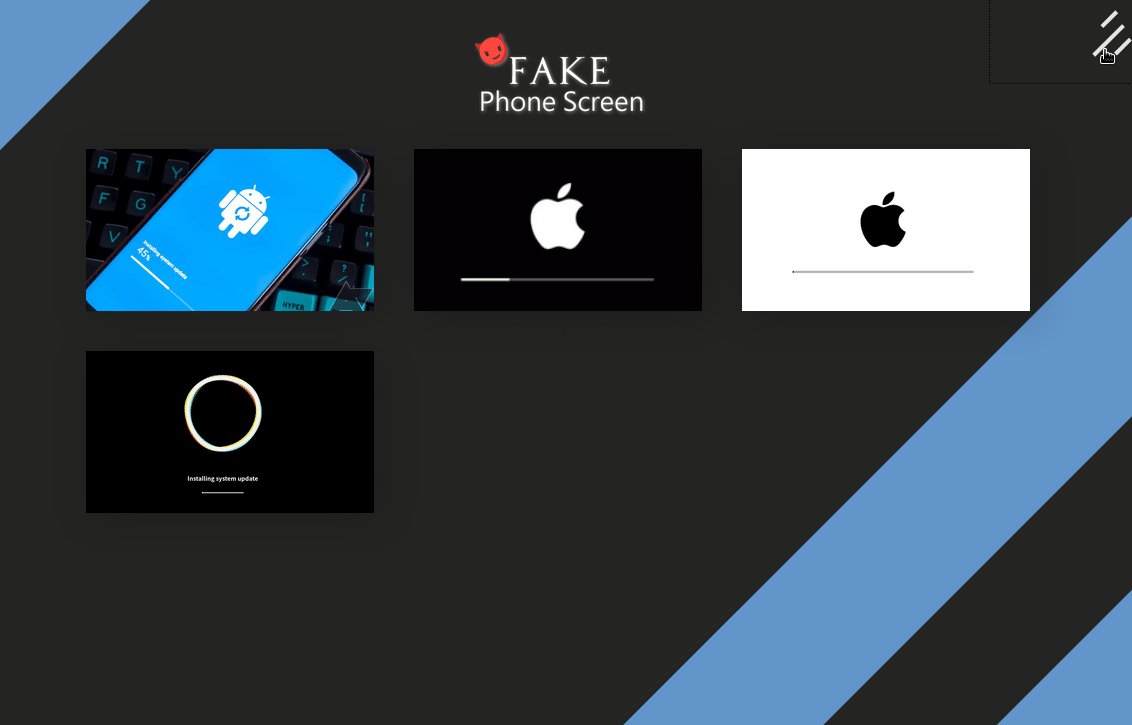
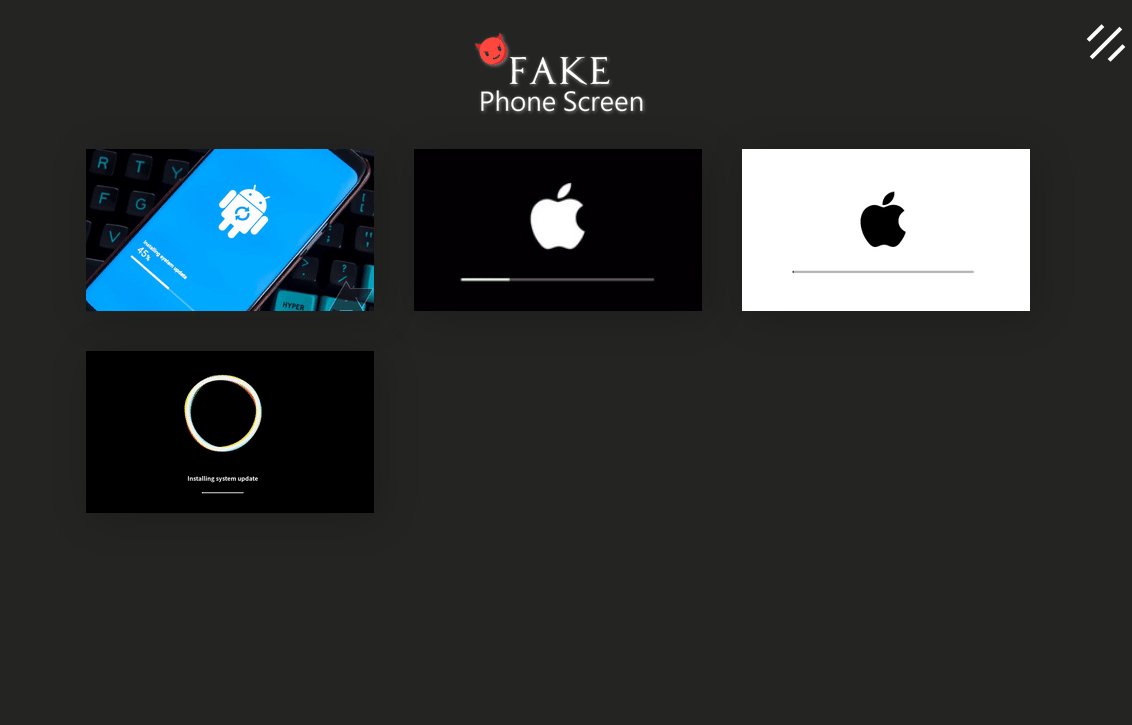
主題的部份到還好, GSAP 那個動畫到是讓我傷透腦筋
三調橫線飛入的動畫大概長下面這樣

具體作法是製作三個白色平行大區塊, 然後配合 css transform & GSAP Animation 實現飛入飛出
但由於需要兼顧 RWD 的關係, 讓設定區的位移與旋轉很難計算, 火候未到的我最後只能不停 try & error 並調整 Responsive css
但是這樣老實說治標不治本, 雖然一般的用戶應該是不會遇到連續變形畫面大小的狀況, 但是只要一拖拉(例如放大)就會讓被隱藏的白色區塊顯露出來, 後續在 tranform 也會受影響
雖然我有嘗試著讓白色區塊飛出去的位置盡可能往外, 但是這樣很容易影響原本 RWD 應遮蓋的部份
可能的解法還是做個飛出一定比例後就隱藏吧, 然後飛入時要遵照計有座標與畫面目前大小重新設定位置後在飛入
通盤的計算解應該困難度比較大
PWA
PWA 是什麼
簡單來說就是一個 Web App, 但是可以透過瀏覽器的方式驅動並封裝
並擁有類似 Native App 的相關操作與畫面(諸如全屏 icon, 開啟畫面或圖示等自定義)
而且這些使用方法很簡單, 都只要在網頁的 mainfest.json 調整即可做到
manifest.json 是所有採用 WebExtension API 的擴充功能中、"唯一一個"必須包含的檔案。
manifest.json 可為擴充功能基本元資料(metadata),例如 name, version, 也可指定擴充功能的一些其他功能,e.g. background scripts, content scripts, browser actions
也可以直接使用許多原本網頁 favicon, logo 的設定
安裝到手機也快, 而且因為是瀏覽器驅動的關係, 所以也支援跨平台
版本更新也直接像是網頁一般修改, 不需要更動過多客戶端設定, 也不用重新上架更新 App
Web App 不是很久了嗎?
這個問題也沒錯, 其實一直以來很多人都嘗試將 Web App 封裝或做成 Native App
這樣就可以很簡單的擁有跨平台的特性, 程式碼也不用針對各個手機平台做個別編譯調校處理
減少很多流程與手續的負擔
在 PWA 還沒出現以前, PhoneGap 就是一個開發框架來實現上述想法
想當初我高中去成大上課 那時候就上這個... 然後我大學社團有一堂我開課也就再教一次這個
但是實際體驗後 PhoneGap 還是有許多不便, 要應用到一些手機的功能都要透過學習 PhoneGap 框架轉換, 對於開發者反而多了更多額外的開銷
另一方面也是因為那時候硬體、手機瀏覽器功能還沒有現在的水準, 使用瀏覽器驅動性能實在也不佳
後來 PWA 推出以後, 由於其便利性和規範性, PhoneGap 就逐漸沒落了, 將其收購的 Adobe 也對齊中止了維護與投資

Hybird App 呢?
Hybird 顧名思義就是混合 Native & Web 的特色, 同時可以擁有原生的功能
現階段來說, React Native 和 Flutter 是蠻熱門的選擇
-
React Native
算是...早期是蠻熱門的選擇, 也是 Hybrid App 剛起來時最知名的撰寫語言
基於 JavaScript 的 React 體系, 如果熟 React 的人學習起來應該會比較快(迷:React好學嗎(゚∀。)
由 Facebook 與社群支持, Airbnb 也曾經以他作為開發上的首選(雖然後期還是回歸 Native App 惹)
-
Flutter
近來的後起之秀, 隨著 Google 的大力支持與 Dart 語言的配合
局外人的我看起來也是日漸熱門
PWA 發展與展望 & 結語
PWA Builder
PWA 由於近幾年的推廣
要實現在網頁裡面是越加容易了
如果想封裝成 APK 方式上架或安裝, 以前要透過 Android Studio 先進行 TWA 封裝
但去年微軟和 Google 合作推出了 PWA Builder
讓開發者撰寫與調整 pwa mainfest 更加直覺快速, 也免除了 Android Studio 的負擔
APK 也都直接幫你封裝好了, 剩下你要做的事只是簽名並上架到 Google Play 而已

展望
PWA 隨著前端技術百花旗開的進展與瀏覽器的進步, 讓 Web App 有了更大幅度的成長與改進
雖然我個人認為相對於原生操作仍有一定的距離要走(諸如外觀的自定義, 動畫, 儲存等..)
不失作為快速開發或呈現產品的一個好選擇
最後 感謝看到這裡的你 有機會我們下篇文章再見 :)
也歡迎為我的無用有趣專案按星星支持(X